2016年,暴雪公司出品的名为《守望先锋卡盟》(Overwatch,简称OW)的FPS游戏一经推出便迅速席卷了市场,并在短短几个月的时间就斩获了1000万用户、22亿的营收。
作为一款融合了MOBA风格元素的FPS游戏,《守望先锋卡盟》的成功可以说是有目共睹的,全球狂热的玩家数量和恐怖的线上游戏时间再次印证了“暴雪出品,必属精品”。

正所谓“垂死病中惊坐起,正在前努巴尼”,这样一款让玩家“沉迷学习,日渐消瘦”的游戏,其成功是有章可循的。单从游戏UI设计的角度来说,《守望先锋卡盟》也可以是一个非常值得剖析的案例。作为暴雪爸爸的死忠粉,今天就为大家捋一捋其游戏UI的设计思路。

所谓的游戏UI不单是绘制几个图标那么简单,其中界面要求的平面构成基础,用户心理学,对游戏整体风格的把控能力都是需要熟知的。高端的界面享受,智能的互动体验,无论是清新可风爱的变装游戏,还是那些对战剧情向的卡牌游戏,其中UI制作才是俘获用户心理的关键!

举个栗子,蓝铅笔的UI老师王如花就曾画过下面这张图。你可能一眼就看出:这不就是传说中的技能栏嘛。说的没错,一个游戏UI设计师的大部分时间都是跟玩家界面打交道的。当然咯守望先锋数字漫画1,能设计出如此酷炫的界面也是满满的成就感。

随着手游产业的红火发展,游戏UI制作薪资也是水涨船高,游戏UI设计供不应求的稀缺性,更使其一举成为行业新贵。 而《守望先锋卡盟》可以说是现代游戏UI的经典之作,下面让我们一起看下它都遵循了哪些原则。
一、简洁的回归
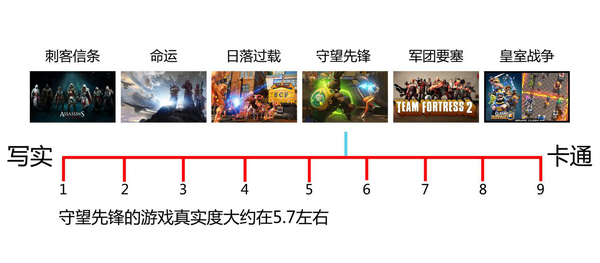
在扁平化风格日益兴盛的今天,《守望先锋卡盟》可以说是将这样的设计革命进行到底。简洁直观的画面风格在玩家心目中留下很深的印象,(即便是更换界面也能有非常不错的辨识度)

这样的界面特点可以说是关注造型而省略细节,可以让美术把更多的精力放在设计上。扁平化UI是这几年UI设计的主流,而早期的游戏UI无不是制作“狂拽酷炫”的拟物化风格为主。

究其原因,在早期游戏画面略显粗糙的年代,绘制细腻而又不怎么消耗硬件渲染资源的拟物化UI能让一个游戏看起来显得制作更精良一些。而随着图形技术的日益迭代,我们看到的游戏画面越来越精良。

这个时候,如果再“无脑”地套用以前的设计风格反而会“喧宾夺主”;换言之,简单的UI能够让玩家把更多的精力放在游戏体验上。这个时候UI设计也逐渐剥离美化装饰的需求而回归到本身的功能属性上。

二、视觉的引导
1、引导用户
一个好的游戏UI对于用户的引导,就像暗中一只无形的手,会指引用户通过点击等操作按钮逐一浏览,了解信息,而不会带给用户压迫感。

2、呈现内容层级
按照一定的布局去展示游戏界面的主次内容优先级,将主推的内容放在了最大的顶部四个文字展示上,其他的普通内容则在左下方以列表的方式展示,底部则是一些标签分类链接。

3、视觉焦点
在游戏进行过程中,你会得到各种视觉上的提示,不管是进攻方还是防守方。玩家们都能够轻松地找到目标点,完成任务。

4、卡片式呈现
卡片式设计的一个典型好处是可以将不同大小、不同媒介形式的内容单元以统一的方式进行混合呈现。最常见的就是图文混排,既要做到视觉上尽量一致,又要平衡文字和图片的强弱,这时卡片设计经常有奇效。《守望先锋卡盟》的英雄界面以英雄头像为对象呈现,直观地实现了程序世界、真实世界与视觉世界三者的完美自洽。

三、一切以“英雄”为中心
好的UI设计一定是忠实反映游戏设计者初衷,并巧妙迎合玩家心理的这样一个过程。《守望先锋卡盟》自推出以来,它的口号就是“世界需要更多的屁股”哦不,是“世界需要更多的英雄”。这样的理念不仅仅在策划上得到体现,在UI界面更是展现得淋漓尽致。
1、击杀特写和死亡镜头回放
对,这个画面就是。。。没有UI,只有文字。英雄形象全屏展示。(已经不知道说啥啦)

2、皮肤界面
很多人以为换皮肤的操作和头像大同小异,其实不然,头像是在我们的生涯概况里的,但是皮肤需要点开不同的英雄,选择这个英雄,来进行查看以及更换皮肤。

3、数据回放选择性呈现
《守望先锋卡盟》的信息反馈系统做得非常的棒,玩家可以在每局比赛的过程和结束阶段都能查看相关的数据,了解自己当下的状态。

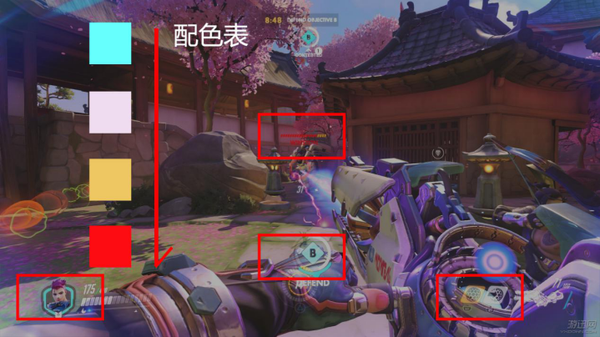
4、用简单颜色、图形弱化UI
守望先锋卡盟的UI设计和目前主流射击游戏一致,用一目了然的简单图形概括自身的功能。主色调为白色,提醒色为黄色,警告色为红色,另有少量青色作为能量槽等功能的补充说明颜色。游戏的UI颜色使用被规范在此框架内。

即便是英雄技能也采取剪影的绘制形式,只要能够“辨认”就好。(如下图)

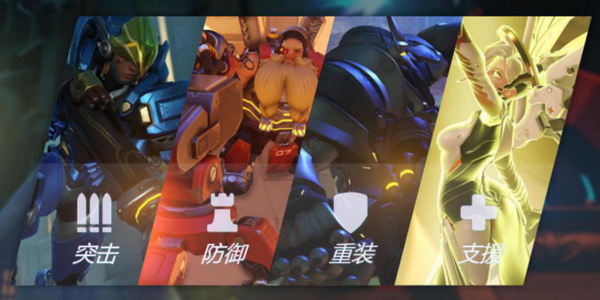
5、极致绚丽的开箱系统
之前曾经提到过皇室战争的开箱效果,可以说守望先锋数字漫画1,《守望先锋卡盟》在开箱动画上做到了极致,想想暴雪爸爸“十年游戏,九年拍片”的尿性,这份华丽与惊叹也是毫不过分的。“刷”地一声,封印跳到半空,展现四个底盘。酷炫的动画在瞬间调动了肾上腺,这就是开箱的魅力。

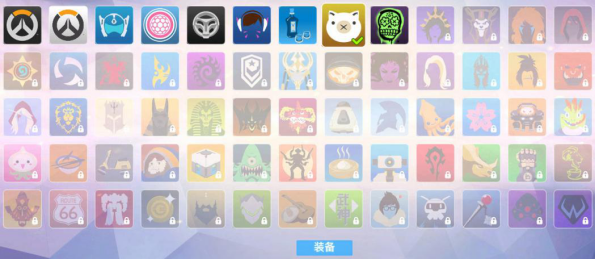
6、丰富的头像体系
好吧,这可能是唯一具有识别度的了,也是暴雪设计部花大力气做的内容。毕竟,排位、成就、荣誉才是不断驱使玩家玩下去的动力。(手动doge脸~)

看到这里,你一定会疑惑:妈呀,游戏UI怎么可能会这么简单。更何况是火遍全球的《守望先锋卡盟》?对啊,就是这么easy!(真的要开始怀疑人生了吗?)

所谓“大巧若拙”,“少就是多”(Less is more),《守望先锋卡盟》的UI设计更是一种大众审美的回归。它再次证明了,在次世代显卡杀手级游戏不断兴起,画面一天比一天碉堡的今天,一款简洁的UI也能为玩家带来丰富顺畅的体验。

曾经有一本书,书的标题就叫《DON'T MAKE ME THINK》,意思就是一个好的UI设计应该是完全与画面“融合”的,即便一个刚访问游戏界面的小白也能不假思索地交互。如果你一开始就沉浸在“屁股”的世界里,那么这就是极简交互的力量。

那么,我们是不是只要学会这一种就好?诸如所谓的万金油形式?(。-`ω´-)
(好吧,我要毫不留情的说一句)

《守望先锋卡盟》只是极简UI的典型。并不是所有的游戏UI都是如此,如果只会套用模板到头来很容易沦为“东施效颦”的局面。如果要学习UI,那么系统化的理论指导和实操训练是必不可少的。就好比一位游戏原画师不但要会画场景、人物,更要对概念设计和游戏历史了然于胸。
好在,我们打磨了半年时间的UI设计课程终于上线。(向同学们深表迟到的歉意!!!)





